こんにちは!こなゆです(´艸`*)
今日でproにしてから3日目です。まぁproにしたところで、アクセス数が変わったりするわけじゃないので、継続して書いていこうと思います。
さて、今日は独自ドメインの取得および設定について書いていきましょう~
勢い任せにproにしたので、独自ドメインなんて簡単に取れるだろう、
特に設定なんてないだろうなんて思っていましたが…
全然違いました( ゚Д゚)わかりにくすぎる(怒)
みなさんのそんな怒りが少しでも和らぐように、以下記事をみて一緒にやっていきましょう!
独自ドメインとは?
独自ドメインとは、独自ドメインとは、任意の文字列を利用したドメイン名の事を言います。簡単に言えば、htrpsから始まるホームページのアドレスですね。
このブログであれば、
https://www.konayu-wedding.com/
のアドレスをことを指します。
はてなブログの無料ブログだと、「https://○○○.hateblog.com」といったように、
はてなブログの英語が入るドメインしか取得できません。
独自ドメインであれば、ある程度自由にそれを設定することができます!
独自ドメインをとるなら「お名前.com」!
今回、私が使った「お名前.com」を使っていきたいと思います!
これですね。これ。
上のバナーを押すと、お名前.comのページに飛びます。
お名前.comはドメインをとるのに、一番メジャーなサイトとなっています。
なんて言っても、やっぱりほんとにこのサイトでいいのかな?って不安になりませんか?
私はなってしまいました…。
検索したら一番最初に出てきて、さらに調べたらほとんどの人が使っていたことがわかったので、
使うことにいたしました。
結論からいいますと、
「安心してください、とても使えますよ。笑」
はい。
正直独自ドメインはどこからとってもいいと思います。値段は若干変わるかもしれませんが、取れればいいです。
お名前.comでドメインを取得すべき理由は?
どこでもいいなんて書きましたが、私が昨日登録した限りだとメリットを感じましたので書いておきます。
のちのちgoogle Adsenseを入れると思うのですが、その時に役に立ちました。
それは、
ページの転送機能が備わっていた
ため非常におすすめです!
これが無かったために、他の独自ドメインをとれるサイトからわざわざお名前.comに戻ってくる人もいるくらいだそうですw
転送機能があると便利で、アドレスのうちwwwが抜けていても、設定したページに飛ばしてくれるという天才機能なのです・・・!
早速お名前.comのサイトにアクセス!
トップページはこんな感じです。

これ見てまず思ったのは、
え?お金かかるの?
ってことでしたね。笑
しかも、めちゃくちゃ高いのもあるしなんなの?って早速イライラしていました。笑
.comとか.onlineとかいろいろありますが、結論としては、
どの末尾でもSEO的には何も変わらないのでどれでもいいようです。
安く済ませたい方は、1円のやつでよくて、
よく見たことあるやつがいいなら、.comとか.jpとかそういうやつにしたらいい、ということですね(*'▽')
早く決めて次に行きましょう。笑
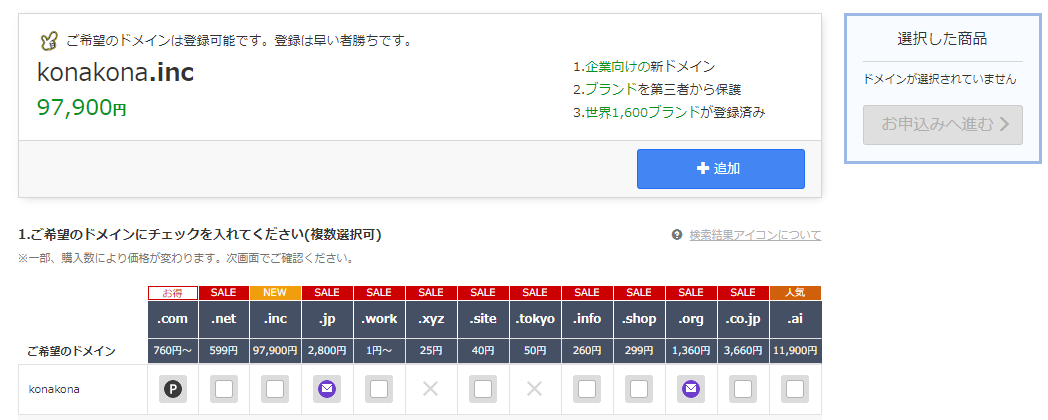
好きなドメイン名を空欄に入れると、こんな画面に飛びます。

今は、ためしに「konakona」と入れて検索してみました。
これの空欄になっている好きなドメイン名のところ、 .comとか.shopとかを選んで
画像右側の、申し込みへ進むを押します。
以下の画面に遷移します。

今回は、.siteを選んだので、40円ですね。とってもお安くていいですね(*'▽')
なお、合計金額の下にあるオプションやドメインプロテクションは別途有料なので注意してください!(基本的にはいらない)
そのあとは、値段右側にある、初めてご利用の方にチェックを入れて、
メールアドレスとパスワードを自分で決めて入力します。

そのあとは、支払情報の入力画面が出てくるので、入力して完了です!
これで独自ドメインの取得まではできましたね(*'▽')
この勢いでモロモロ設定しちゃいましょう!
独自ドメインの設定
はてなブログ側の設定と、お名前.com側での設定がありますので、しっかり乗り越えましょう。
もうなんも考えず真似しちゃってください。
はてなブログにも一応説明してあるのですが、これがとってもわかりにくい!!!
わかりにくい記事を書くなんて許せません。以下リンクが、はてなブログの公式記事です。
はてなブログを独自ドメインで利用する - はてなブログ ヘルプ
少なくとも私にはまっったったったったく意味が分かりませんでした。
なので、そんな人でもできるように残しておきますね。
お名前.com側の設定
またお名前.com ![]() にログインします。
にログインします。
ログインして、①タブのDNSを押したあと、②のドメインのDNS関連機能設定をおして次へ進みます。

すると、先ほど設定した自分のドメインが出てくるので、それを選択し「次へ」を押します。
次にでてくるページを下にスクロールしていくと、こんなところがあるので、赤枠の中の「設定する」を選択。

そのあとの画面で、次画像のような箇所があるので、まったく同じように入力。

ホスト名は、あとでグーグルアドセンスに登録する際に役立つので、
絶対「www」にしてください!
上画像の一番右の「追加」→「確認画面へ進む」→「設定する」を押すと完了です!
設定するを押すと、クルクルみたいな読み込み中アイコンが出てきます。
すこーしだけ時間がかかるので、休憩しましょう。私は5分くらいでしたね。
次ははてなブログ側の設定を!
はてなブログ側の設定
すぐ終わるので、頑張りましょうねw
管理画面から『設定』→『詳細設定』→『独自ドメイン』にいきます。

この空欄のなかにwww.から入力して、そのあとはページ一番下の「変更する」ボタンを押せば完了です!!!!!!!!!!!
さて、これでアドレスバーに先ほど設定したドメイン(wwwからはいじまるやつ)を入れると・・・

自分のサイトが表示されるはずです!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
いや長かったですね、お疲れ様でした。
わからなければ、質問ください。可能な限りお手伝いいたします。
まとめ
今日は、はてなブログproに登録したらまずすることとして、独自ドメインの取得と設定をやりました!
真似するだけでできると思うので、難しいことは考えずやってみてくださいね(*'▽')
ではでは本日はここまで!
お疲れ様でした(*^^)v