
こんにちは!こなゆです(´艸`*)
今日ははてなブログで「ヘッダー下にオススメ記事を固定する方法」を紹介します。
これが結構いいんですよね。
なんかこう、ブログっぽい感じが出るじゃないですか。笑
以前このブログで紹介した、「Twitterをブログに埋め込む」ことも
そのブログっぽさを出せると思っています。
と、ブログっぽさはさておき、
見えやすいところにオススメ記事を置くことで、
ブログ内の回遊率を格段にアップさせることができます。
これで直帰率を少しでも下げられたらいいな、なんて思っています(*'▽')
実際、未設置時と設置後を比較すると明らかにクリックされています。(PVも増えたので、正確に比較はできていませんが。。。)
それでは、早速本題に参りましょう(*'▽')
- ヘッダー下にオススメ記事を表示できる
- ブログにいい雰囲気が漂う
- ブログ内の回遊率が上がる
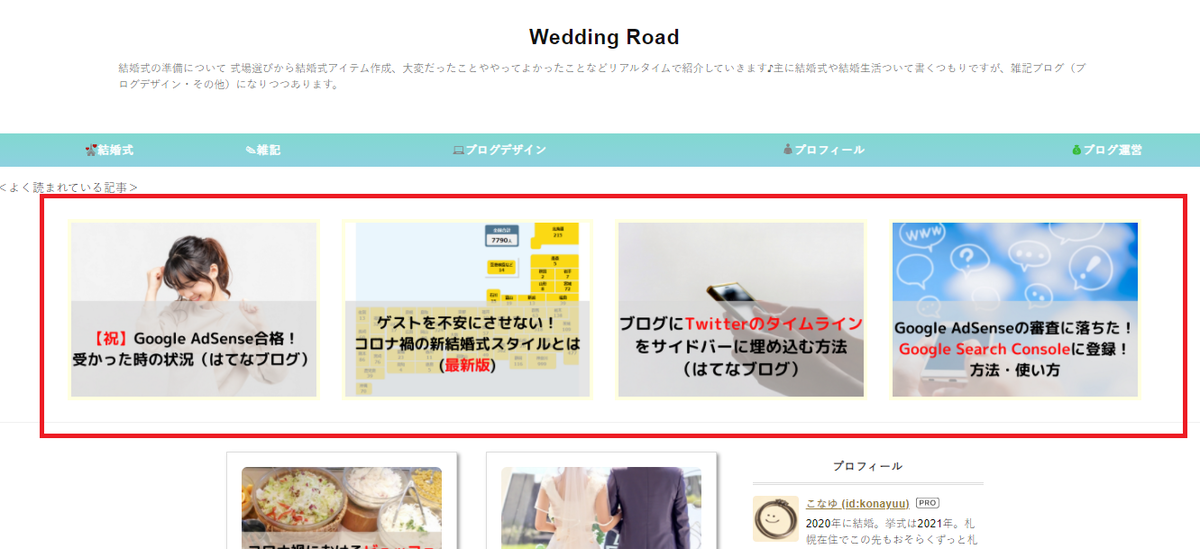
完成イメージ
赤い四角で囲った部分が、今回作ろうとしているものです。

導入方法
やり方はもう決まっていますね。
CSSで記述してから、htmlをヘッダー下に入力します。
CSSコードの挿入場所
①はてなブログダッシュボード→②デザイン→③スパナマーク→ ③デザインCSSにコードを貼り付けてください。

CSSコード
/*--------------ヘッダー下にオススメ記事固定----------------*/
.article-area{
background-color:#ffffff;/*背景色→好きな色にしてくださいね(*'▽')*/
}
.article-container{
width: 90%;/*画像表示の幅*/
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
box-sizing: border-box;
margin: 0px auto;
padding:0px;
text-align:center;}
.article-box{
box-sizing:border-box;
border:5px solid lightyellow;/*画像の枠色 デザインに合う色で*/
width:25%;
padding:0px;
margin:30px 15px;/*画像周りの空白*/
overflow:hidden;}
.article-img img{
width:100%;
display:block;
object-fit:cover;
transition-duration: 0.5s;/*ゆっくり戻る これ含み以下4行なくてもいい*/}
.article-img:hover img{/*マウスオーバーで拡大表示*/
transform: scale(1.1);/*1.1倍に表示*/
transition-duration: 0.5s;/*ゆっくり拡大*/}
/*----------------スマホ2列表示 ----------------*/
@media(max-width: 767px){
.article-container {
width:100%;
flex-wrap: wrap;/*折り返し表示(2列)*/
justify-content:space-between;
padding:8px;}
.article-box {
width:45%;
padding:0px;
margin:8px;}
.article-img img{
width:100%;
padding:0;
object-fit:cover;}}
.page-entry .article-area{display:none;}
HTMLコードの挿入場所
CSSコードを貼り付けたあとに下記作業を行ってください。
そうでないと、HTMLのコードを入力しても文章が入力されるだけとなります。
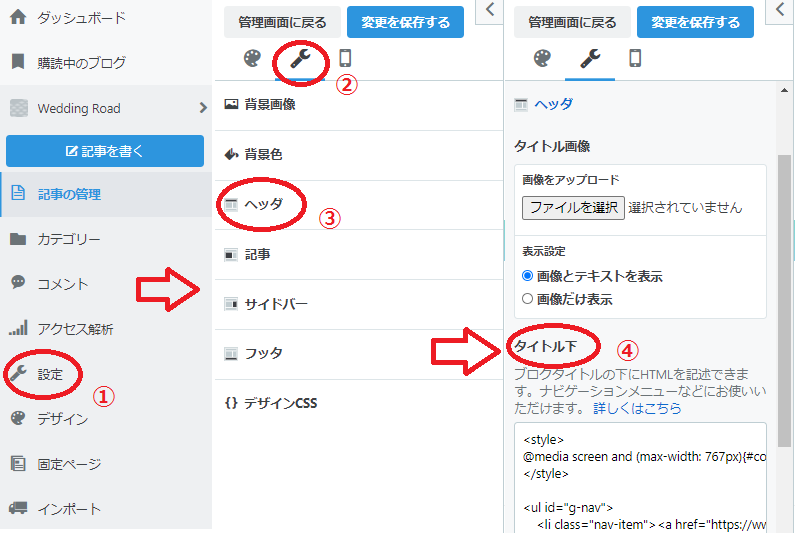
ダッシュボード→①設定→②スパナマーク→③ヘッダ→④タイトル下にHTMLコードを張り付けてください。
これで、うまく表示されるはずです!

貼り付けた後は、HTML編集の横のプレビューボタンを押して確かめるといいと思います。
HTMLコード
<div class="article-area">
<div class="article-container">
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトル(何でもいい)" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトル(何でもいい)" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトル(何でもいい)" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトル(何でもいい)" /></a></div></div>
</div>
</div>
<上記HTMLコード内のお話>
記事のURLは、それぞれの記事のページに飛んでもらって、アドレスバーからコピーして貼り付けます。
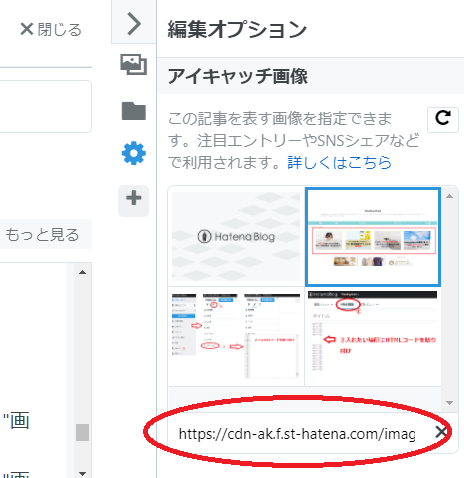
画像のURLは、記事内の写真であれば、以下画像の赤丸をつけた部分からコピーして貼り付けます。
タイトルはなんでも大丈夫です。記事が何かわかるようにつけておきましょう。

まとめ
今回はヘッダー下にオススメ記事を表示する方法をまとめました。
うまくいくと、ブログ内回遊率やPVアップに大きく貢献してくれますよ(*^^)v
CSSやHTMLは適宜、自分のデザインに合うようにいじってみてくださいね。
試しにCSSコードの一部の数字を大きく変えてみたりすると、この数字がどこの数字なのかすぐわかるので、
CSSが苦手でも触ってみるといいですよ(*^^)v
うまく皆さんのブログに導入できることを祈っております(*'▽')
それではまた!
参考記事
【はてなブログ】ヘッダー下におすすめ記事やアイキャッチを並べて表示するカスタマイズ方法 - Bambi's BLOG
はてなブログをワードプレス風にカスタマイズ!ヘッダー下にカテゴリーや記事を固定する方法 - マブハイブログ
はてなブログのヘッダーにおすすめ記事をCSSだけで作ってみた | Migaru-Days
===============================================
ランキング参加しております!ポチっとお願いします(*'▽')