
みなさんこんにちは(*^^)vこなゆです。
一度ブログのデザインをいじり始めると、止まらなくなりますね。
今回の記事もその一環で、使いたくなったデザインをまとめてみています。
いつか書くまとめ記事の一部となることを祈りながら・・・。
それでは今日は、
「ブログで使えるボックスのCSSやhtmlについて」について書いていきます!
- 自由に枠を使いこなせるようになる
- 「ここがポイント!」といえるようになる
- 「あわせてどうぞ」を使いまくることができる
- CSS(Cascading Style Sheets)って?
- HTML(HyperText Markup Language)とは?
- 枠の使い方(CSS及びHTMLの挿入場所)
- 私のブログで使っている(使おうとしている)ものを紹介
- デザインに使うカラーについて
CSS(Cascading Style Sheets)って?
そもそもの話になってしまうのですが、CSSとは簡単にいうと
HTMLのタグで囲んだ範囲の色や大きさ・さらには配置などを指定するための文字列
のことを言います。
CSS(Cascading Style Sheets)のスタイルシートとか、聞いたことない人にもサイトを参考にしてもらえたらなと思っています。
きっと私のサイトを見てくれる人は、私のようにCSS言語?HTML?とかってなる方なんでしょうね。とっても気持ちわかります。
とにかく、CSSを設定することでHTMLをより生かすことができるわけです!
HTML(HyperText Markup Language)とは?
コトバンク(https://kotobank.jp/word/HTML-1250)によれば、
Webページの記述に使用されるマークアップ言語。ほかの文書への参照情報や文章の論理構造を、「」の書式で指定するタグを使って記述する。データが存在する場所を記述することで、画像や音声、動画などをページ内に埋め込める。HTMLは当初、Webのために開発され、HTML2.0でネットニュースや電子メールに対応した。その後HTML3.2であらゆるアプリケーションで使えるように機能を大幅に拡張した。ただしHTML4.0では、書式設定用のタグが増え過ぎたことへの反省から用途をふたたびWebに限定し、スタイルシートによって文書の書式情報と論理構造を分離する方向に用途を転換した。また、HTMLをXMLの文法に適合させた「XHTML」も標準化されている。
吐き気がしました。いや、吐きました。
論理構造を記述する。そういった言語です。()
正直なところ、こういうものを完全無視してブログの記事を書くことに集中したいのですが、
自分である程度はやらないといけないので、少しお付き合いしていきましょう。
枠の使い方(CSS及びHTMLの挿入場所)
まずは下で紹介するコードを一体どこに入れたらいいかわかんない、
なんていう方もいらっしゃると思うので、そこから説明していきます!
CSSコードの挿入場所
①はてなブログダッシュボード→②デザイン→③スパナマーク→ ③デザインCSSにコードを貼り付けてください。

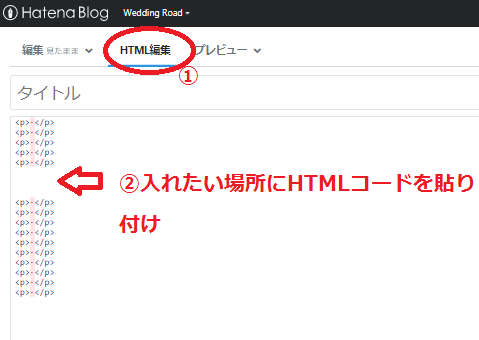
HTMLコードの挿入場所
CSSコードを貼り付けたあとに下記作業を行ってください。
そうでないと、HTMLのコードを入力しても文章が入力されるだけとなります。
はてなブログ記事を書く画面→①HTML編集→②HTMLコード貼り付け
これで、うまく表示されるはずです!

貼り付けた後は、HTML編集の横のプレビューボタンを押して確かめるといいと思います。
私のブログで使っている(使おうとしている)ものを紹介
枠の上にタイトル
- とってもかわいいと思います(*^^)v
CSS
CSSコードはこちら(ボタンを押して表示ボタンをつけようと思ったのですが、できなかったので直接コード書きます。)
/*-------------------ボックス 枠の上にタイトル------------------*/
.box1 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #ffbb00;
border-radius: 0 8px 8px 8px;
}
.box1 .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #ffbb00;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box1 p {
margin: 0;
padding: 0;
}
.box1 ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.box1 ul li:before {
font-family: "FontAwesome";
content: "\f138";
position: absolute;
left : 2em;
color: #ffbb00;
}
HTML
HTMLはこちら
<ul>
<li>箇条書き①</li>
<li>箇条書き②</li>
<li>箇条書き③</li>
</ul>
</div>
これをHTMLにコピーすると、以下のように表示されます。
- 箇条書き①
- 箇条書き②
- 箇条書き③
※注意
私のブログでは、FontAwesome(アイコンフォント)を入れていないので、箇条書きの部分の先頭が▢になります。
もし、▢以外になる人がいれば、FontAwesomeを入れているということです。
(過去におそらく設定→詳細設定→headに要素を追加でコードを入れているはず)
※2021/01/17追記 FontAwesomeを急に使いたくなったので入れました。▢がアイコン表示(チェックマーク)になったはずです。
折り目つきの枠(めくれ風)
とってもかわいいと思います(*^^)v
CSS
CSSコードはこちら(ボタンを押して表示ボタンをつけようと思ったのですが、できなかったので直接コード書きます。)
/*-------------------ボックス めくれ風------------------*/
.box2{
position: relative;
background: #fff0cd;
box-shadow: 0px 0px 0px 5px #fff0cd;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
.box2:after{
position: absolute;
content: '';
right: -7px;
top: -7px;
border-width: 0 15px 15px 0;
border-style: solid;
border-color: #ffdb88 #fff #ffdb88;
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.15);
}
.box2 p {
margin: 0;
padding: 0;
}
HTML
HTMLはこちら
<p class="box2">とってもかわいいと思います(*^^)v</p>
下線部を書き換えていただければ、枠の中に入ります。
箇条書きにしたいときはこっち
<div class="box2">お好きなタイトルを入力<br />
<ul>
<li>箇条書き①</li>
<li>箇条書き②</li>
<li>箇条書き③</li>
</ul>
</div>
これをHTMLにコピーすると、以下のように表示されます。
- 箇条書き①
- 箇条書き②
- 箇条書き③
左上と右下に丸のついた枠
とってもかわいいと思います(*^^)v
CSS
CSSコードはこちら(ボタンを押して表示ボタンをつけようと思ったのですが、できなかったので直接コード書きます。)
/*-------------------ボックス 左上と右下に丸------------------*/
.box3{
margin:2em 0;
position: relative;
padding: 0.25em 1em;
border: solid 2px #ffcb8a;
border-radius: 3px 0 3px 0;
}
.box3:before,.box3:after
{
content: '';
position: absolute;
width:10px;
height: 10px;
border: solid 2px #ffcb8a;
border-radius: 50%;
}
.box3:after {
top:-12px;
left:-12px;
}
.box3:before {
bottom:-12px;
right:-12px;
}
.box3 p {
margin: 0;
padding: 0;
}
HTML
HTMLはこちら
<p class="box3">とってもかわいいと思います(*^^)v</p>
下線部を書き換えていただければ、枠の中に入ります。
箇条書きにしたいときはこっち
<div class="box3">お好きなタイトルを入力<br />
<ul>
<li>箇条書き①</li>
<li>箇条書き②</li>
<li>箇条書き③</li>
</ul>
</div>
これをHTMLにコピーすると、以下のように表示されます。
- 箇条書き①
- 箇条書き②
- 箇条書き③
あわせて読みたい、こんな人にオススメ、ここがポイント!タイトル付き枠
あわせて読みたいとってもかわいいと思います(*^^)v
CSS
CSSコードはこちら(ボタンを押して表示ボタンをつけようと思ったのですが、できなかったので直接コード書きます。)
ボックス 枠の中にタイトル/*-------------------ボックス 枠の中にタイトル------------------*/
.boxinwaku {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #95ccff;
border-radius: 8px;
}
.boxinwaku .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #95ccff;
font-weight: bold;
}
.boxinwaku p {
margin: 0;
padding: 0;
}
HTML
HTMLはこちら
とってもかわいいと思います(*^^)v
下線部を書き換えていただければ、枠の中に入ります。
箇条書きにしたいときはこっち
<div class="boxinwaku"><span class="box-title">お好きなタイトルを入力</span>
<ul>
<li>箇条書き①</li>
<li>箇条書き②</li>
<li>箇条書き③</li>
</ul>
</div>
これをHTMLにコピーすると、以下のように表示されます。
- 箇条書き①
- 箇条書き②
- 箇条書き③
デザインに使うカラーについて
以前、記事中で紹介したサイトを参考にどうぞ( ・´ー・`)
記事中にリンク張ってます。
にしても、6か月前の自分の記事は今よりも拙い部分が多いですね。
恥ずかしいので、リライトしたらまたアナウンスします。
まとめ
今回は私がブログで使っているデザインを紹介しました!
多くの人が使っている、「あわせて読みたい」や「ここがポイント!」という文言付きで、使ってみるといいとおもいます。
一つ入れるだけでも見た目がとっても変わりますのでオススメです!
もう少し詳しくなったら、コードの個々の解説などしてみようと思います。
それではまた(*^^)v
ポチっとお願いします(*'▽')